top of page

Educational application to promote and encourage healthy eating choices in children.
Platform
Web
Timeframe
3 months
Technical Skills
Problem Statement
Schools need a better education program that allows children K-12 to learn and implement healthy eating into their daily lives.
Project Overview
Grady’s Garden partnered with the Self-Esteem Project to teach children healthy eating habits through interactive learning. Over three months, our team worked with Grady’s Garden to create a digital product based on their educational modules. The product allows students, parents, and teachers to navigate videos and assessments on vegetable identification, encouraging kids to try new vegetables and adopt healthier eating habits.
Discover
Research
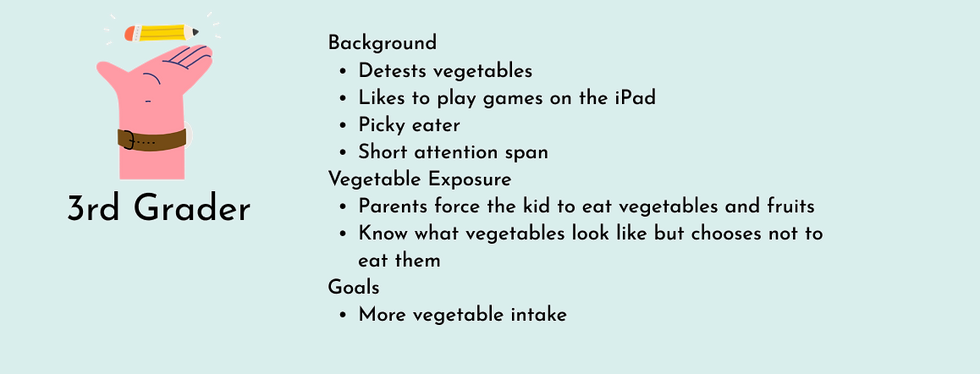
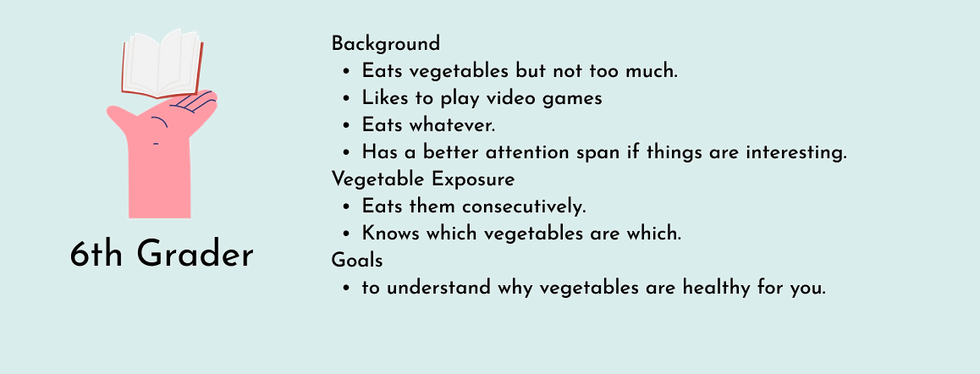
We started by creating user archetypes and jobs to be done (JTBD) for the student flow of the application. We tried to understand what each of the archetypes wanted to accomplish throughout their journey and by creating a JTBD, we were able to cater the journey to the student’s needs.
We needed to understand the different capabilities of each user archetype. We researched the average time it took for a child to read, how many words on average they were able to read per minute and how they responded to activities that are more visual and gamified. With these findings, we were able to create an application that was gamified to make it more entertaining for the students who would be participating.




We created a user journey flow to visualize what it would look like for each of the users to walk through the application from start to finish.
Ideation
Using the research we gathered, I first created low-fidelity wireframes based on the initial student user flow we presented. Next, I developed a style guide incorporating the colors, typography, and assets provided by the Grady’s Garden team. From this, I designed buttons and their states. Establishing the style guide early on ensured consistency across the designs and made it easier for both me and the development team to reference throughout the project.


Deliver
The final frames of Grady’s Garden reflect valuable input from both our team and the Grady’s Garden community. We successfully integrated gamified elements into the design, making it more approachable and engaging for student users. By incorporating various messages of encouragement, we delivered a seamless experience that considers the needs of all users.




Back
bottom of page